

A great application front, with a tall x-height for mixed-case and lower-case text, Inter also provides contextual alternates such as a slashed zero for when you need to distinguish the letter O and the number 0, tabular numbers, and more. This is one of the coolest Google fonts that get things done surgically. With that in mind, let’s see which are the best UI fonts for apps and websites.

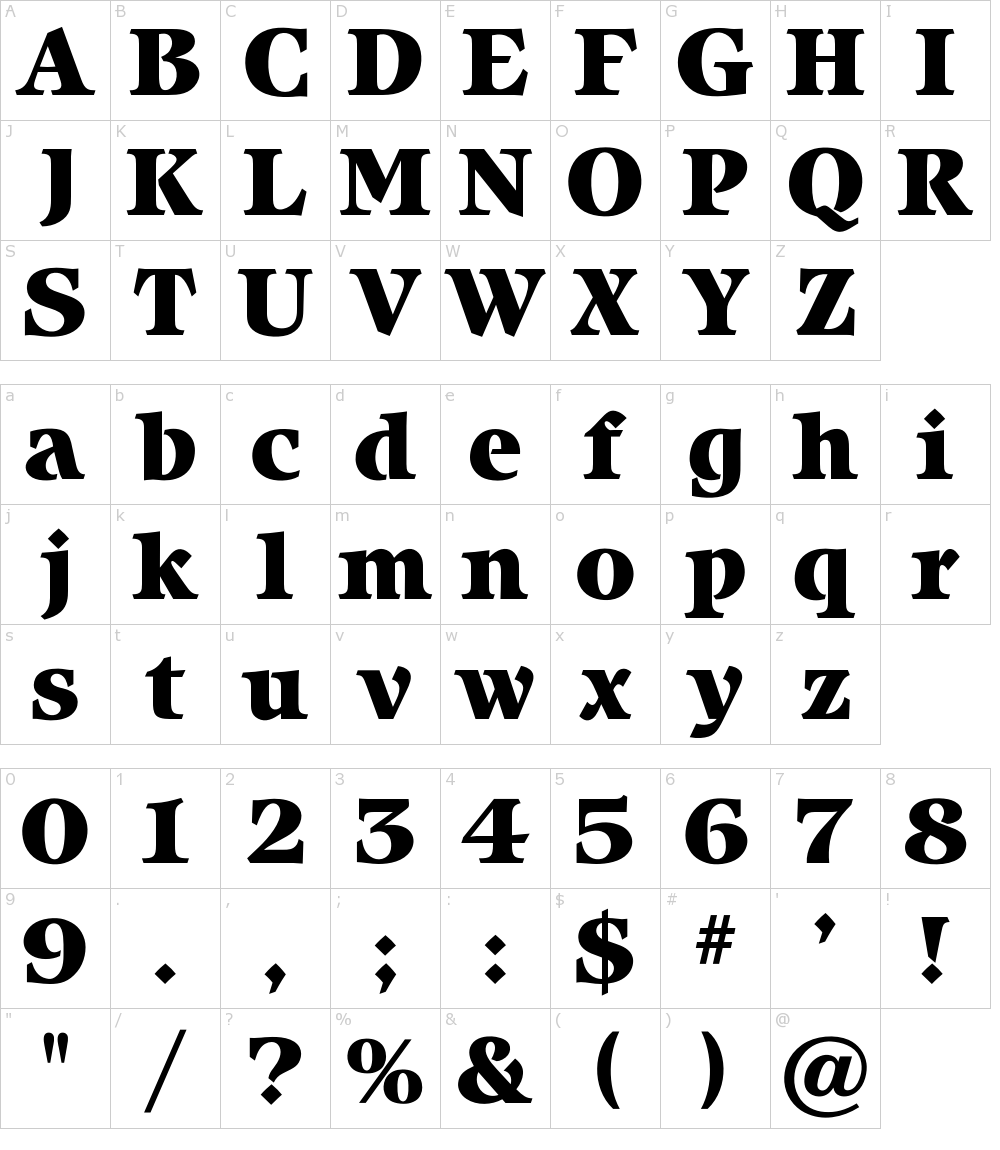
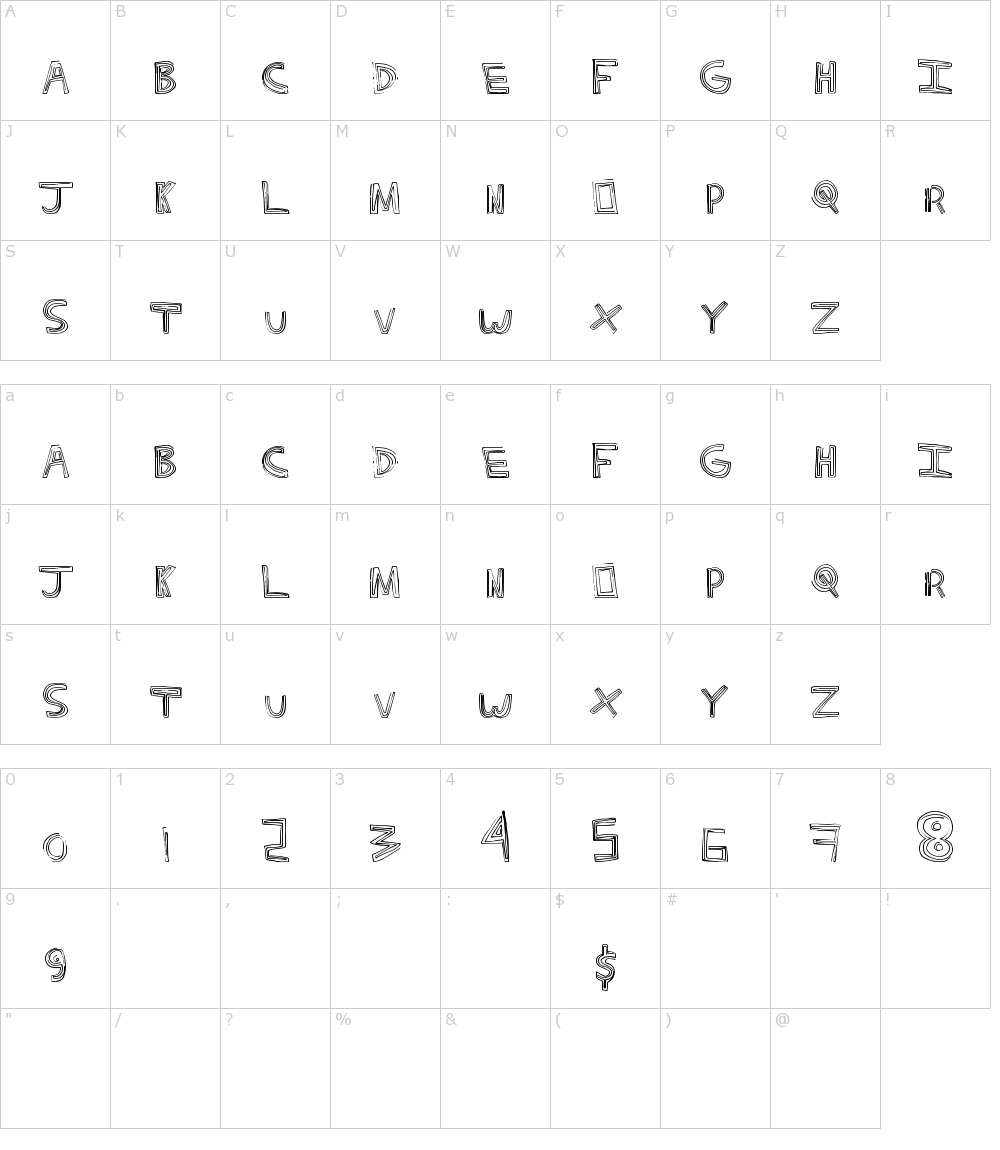
The best user interface fonts offer a good visual distinction between those letterforms. For example, Il1 (capital I, lowercase L, and the number 1) or O0 (capital O and the number 0).

Many fonts, especially the geometric ones have the issue of some letterforms looking almost indistinguishable in small sizes. Fonts with larger x-height allow you to use smaller sizes without making the text illegible. The x-height is the distance between the baseline and the height of the lowercase letters, excluding the ascending letters. The more complex the font, the more effort it requires for the reader to distinguish words. Individual letterforms aside, first and foremost, a good UI font must be really easy to read at any size. Let’s see what to look for when choosing a professional font. In short, there are a few criteria that the best fonts for websites and apps cover.

On the other, you’re also looking for a readable, efficient, mobile-friendly font to work best across all devices and resolutions. On one hand, you’re looking for impactful user interface fonts that feel on-brand. Picking the perfect UI font for your website or app has its challenges.


 0 kommentar(er)
0 kommentar(er)
